How To Test Swift App On Iphone
Build and release an iOS app
- Preliminaries
- Register your app on App Store Connect
- Register a Bundle ID
- Create an application record on App Store Connect
- Review Xcode project settings
- Updating the app's deployment version
- Updating the app's version number
- Add an app icon
- Create a build archive with Xcode
- Create a build archive with Codemagic CLI tools
- Release your app on TestFlight
- Release your app to the App Store
- Troubleshooting
This guide provides a step-by-step walkthrough of releasing a Flutter app to the App Store and TestFlight.
Preliminaries
Xcode is required to build and release your app. You must use a device running macOS to follow this guide.
Before beginning the process of releasing your app, ensure that it meets Apple's App Review Guidelines.
In order to publish your app to the App Store, you must first enroll in the Apple Developer Program. You can read more about the various membership options in Apple's Choosing a Membership guide.
Register your app on App Store Connect
Manage your app's life cycle on App Store Connect (formerly iTunes Connect). You define your app name and description, add screenshots, set pricing, and manage releases to the App Store and TestFlight.
Registering your app involves two steps: registering a unique Bundle ID, and creating an application record on App Store Connect.
For a detailed overview of App Store Connect, see the App Store Connect guide.
Register a Bundle ID
Every iOS application is associated with a Bundle ID, a unique identifier registered with Apple. To register a Bundle ID for your app, follow these steps:
- Open the App IDs page of your developer account.
- Click + to create a new Bundle ID.
- Enter an app name, select Explicit App ID, and enter an ID.
- Select the services your app uses, then click Continue.
- On the next page, confirm the details and click Register to register your Bundle ID.
Create an application record on App Store Connect
Register your app on App Store Connect:
- Open App Store Connect in your browser.
- On the App Store Connect landing page, click My Apps.
- Click + in the top-left corner of the My Apps page, then select New App.
- Fill in your app details in the form that appears. In the Platforms section, ensure that iOS is checked. Since Flutter does not currently support tvOS, leave that checkbox unchecked. Click Create.
- Navigate to the application details for your app and select App Information from the sidebar.
- In the General Information section, select the Bundle ID you registered in the preceding step.
For a detailed overview, see Add an app to your account.
Review Xcode project settings
This step covers reviewing the most important settings in the Xcode workspace. For detailed procedures and descriptions, see Prepare for app distribution.
Navigate to your target's settings in Xcode:
- In Xcode, open
Runner.xcworkspacein your app'siosfolder. - To view your app's settings, select the Runner project in the Xcode project navigator. Then, in the main view sidebar, select the Runner target.
- Select the General tab.
Verify the most important settings.
In the Identity section:
-
Display Name - The display name of your app.
-
Bundle Identifier - The App ID you registered on App Store Connect.
In the Signing & Capabilities section:
-
Automatically manage signing - Whether Xcode should automatically manage app signing and provisioning. This is set
trueby default, which should be sufficient for most apps. For more complex scenarios, see the Code Signing Guide. -
Team - Select the team associated with your registered Apple Developer account. If required, select Add Account…, then update this setting.
In the Build Settings section:
-
iOS Deployment Target - The minimum iOS version that your app supports. Flutter supports iOS 9.0 and later. If your app or plugins include Objective-C or Swift code that makes use of APIs newer than iOS 9, update this setting to the highest required version.
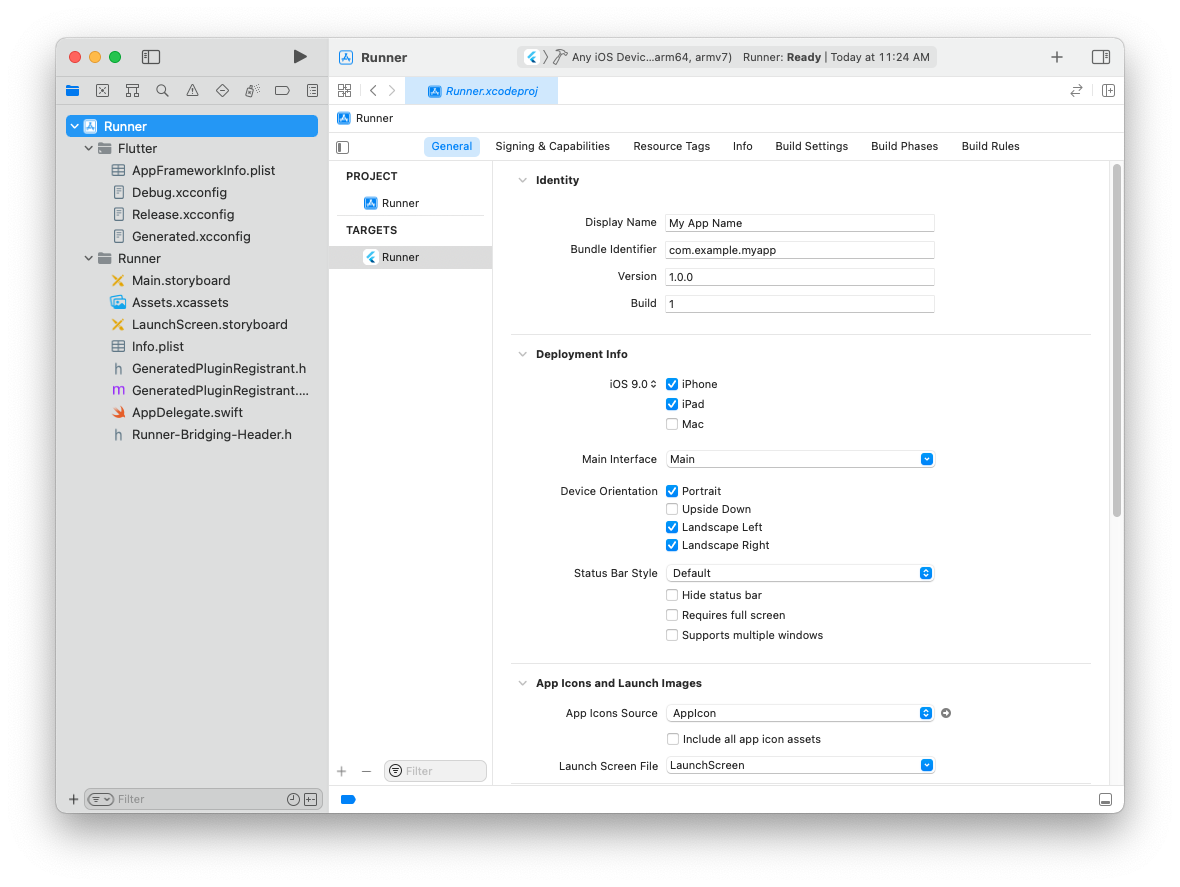
The General tab of your project settings should resemble the following:

For a detailed overview of app signing, see Create, export, and delete signing certificates.
Updating the app's deployment version
If you changed Deployment Target in your Xcode project, open ios/Flutter/AppframeworkInfo.plist in your Flutter app and update the MinimumOSVersion value to match.
Updating the app's version number
The default version number of the app is 1.0.0. To update it, navigate to the pubspec.yaml file and update the following line:
version: 1.0.0+1
The version number is three numbers separated by dots, such as 1.0.0 in the example above, followed by an optional build number such as 1 in the example above, separated by a +.
Both the version and the build number may be overridden in Flutter's build by specifying --build-name and --build-number, respectively.
In iOS, build-name uses CFBundleShortVersionString while build-number uses CFBundleVersion. Read more about iOS versioning at Core Foundation Keys on the Apple Developer's site.
Add an app icon
When a new Flutter app is created, a placeholder icon set is created. This step covers replacing these placeholder icons with your app's icons:
- Review the iOS App Icon guidelines.
- In the Xcode project navigator, select
Assets.xcassetsin theRunnerfolder. Update the placeholder icons with your own app icons. - Verify the icon has been replaced by running your app using
flutter run.
Create a build archive with Xcode
This step covers creating a build archive and uploading your build to App Store Connect.
During development, you've been building, debugging, and testing with debug builds. When you're ready to ship your app to users on the App Store or TestFlight, you need to prepare a release build. At this point, you might consider obfuscating your Dart code to make it more difficult to reverse engineer. Obfuscating your code involves adding a couple flags to your build command.
In Xcode, configure the app version and build:
- In Xcode, open
Runner.xcworkspacein your app'siosfolder. - Select Runner in the Xcode project navigator, then select the Runner target in the settings view sidebar.
- In the Identity section, update the Version to the user-facing version number you wish to publish.
- In the Identity section, update the Build identifier to a unique build number used to track this build on App Store Connect. Each upload requires a unique build number.
Finally, create a build archive and upload it to App Store Connect:
-
Run
flutter build ipato produce a build archive. -
Open
build/ios/archive/MyApp.xcarchivein Xcode. -
Click the Validate App button. If any issues are reported, address them and produce another build. You can reuse the same build ID until you upload an archive.
-
After the archive has been successfully validated, click Distribute App. You can follow the status of your build in the Activities tab of your app's details page on App Store Connect.
You should receive an email within 30 minutes notifying you that your build has been validated and is available to release to testers on TestFlight. At this point you can choose whether to release on TestFlight, or go ahead and release your app to the App Store.
For more details, see Upload an app to App Store Connect.
This step covers creating a build archive and uploading your build to App Store Connect using Flutter build commands and Codemagic CLI Tools executed in a terminal in the Flutter project directory. This allows you to create a build archive with full control of distribution certificates in a temporary keychain isolated from your login keychain.
-
Install the Codemagic CLI tools:
pip3 install codemagic-cli-tools -
You'll need to generate an App Store Connect API Key with App Manager access to automate operations with App Store Connect. To make subsequent commands more concise, set the following environment variables from the new key: issuer id, key id, and API key file.
export APP_STORE_CONNECT_ISSUER_ID =aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee export APP_STORE_CONNECT_KEY_IDENTIFIER =ABC1234567 export APP_STORE_CONNECT_PRIVATE_KEY = ` cat /path/to/api/key/AuthKey_XXXYYYZZZ.p8` -
You need to export or create an iOS Distribution certificate to code sign and package a build archive.
If you have existing certificates, you can export the private keys by executing the following command for each certificate:
openssl pkcs12 -in <certificate_name>.p12 -nodes -nocerts | openssl rsa -out cert_keyOr you can create a new private key by executing the following command:
ssh-keygen -t rsa -b 2048 -m PEM -f cert_key -q -N ""Later, you can have CLI tools automatically create a new iOS Distribution from the private key.
-
Set up a new temporary keychain to be used for code signing:
-
Fetch the code signing files from App Store Connect:
app-store-connect fetch-signing-files $(xcode-project detect-bundle-id) \ --platform IOS \ --type IOS_APP_STORE \ --certificate-key =@file:/path/to/cert_key \ --createWhere
cert_keyis either your exported iOS Distribution certificate private key or a new private key which automatically generates a new certificate. The certificate will be created from the private key if it doesn't exist in App Store Connect. -
Now add the fetched certificates to your keychain:
keychain add-certificates -
Update the Xcode project settings to use fetched code signing profiles:
xcode-project use-profiles -
Install Flutter dependencies:
-
Install CocoaPods dependencies:
find . -name "Podfile" -execdir pod install \; -
Build the Flutter the iOS project:
flutter build ipa --release \ --export-options-plist = $HOME/export_options.plistNote that
export_options.plistis the output of thexcode-project use-profilescommand. -
Publish the app to App Store Connect:
app-store-connect publish \ --path $(find $( pwd ) -name "*.ipa" ) -
As mentioned earlier, don't forget to set your login keychain as the default to avoid authentication issues with apps on your machine:
You should receive an email within 30 minutes notifying you that your build has been validated and is available to release to testers on TestFlight. At this point you can choose whether to release on TestFlight, or go ahead and release your app to the App Store.
Release your app on TestFlight
TestFlight allows developers to push their apps to internal and external testers. This optional step covers releasing your build on TestFlight.
- Navigate to the TestFlight tab of your app's application details page on App Store Connect.
- Select Internal Testing in the sidebar.
- Select the build to publish to testers, then click Save.
- Add the email addresses of any internal testers. You can add additional internal users in the Users and Roles page of App Store Connect, available from the dropdown menu at the top of the page.
For more details, see Distribute an app using TestFlight.
Release your app to the App Store
When you're ready to release your app to the world, follow these steps to submit your app for review and release to the App Store:
- Select Pricing and Availability from the sidebar of your app's application details page on App Store Connect and complete the required information.
- Select the status from the sidebar. If this is the first release of this app, its status is 1.0 Prepare for Submission. Complete all required fields.
- Click Submit for Review.
Apple notifies you when their app review process is complete. Your app is released according to the instructions you specified in the Version Release section.
For more details, see Distribute an app through the App Store.
Troubleshooting
The Distribute your app guide provides a detailed overview of the process of releasing an app to the App Store.
How To Test Swift App On Iphone
Source: https://docs.flutter.dev/deployment/ios
Posted by: smithalitill.blogspot.com

0 Response to "How To Test Swift App On Iphone"
Post a Comment